無料ダウンロード パララックス スマホ 286131-パララックス プラグイン スマホ
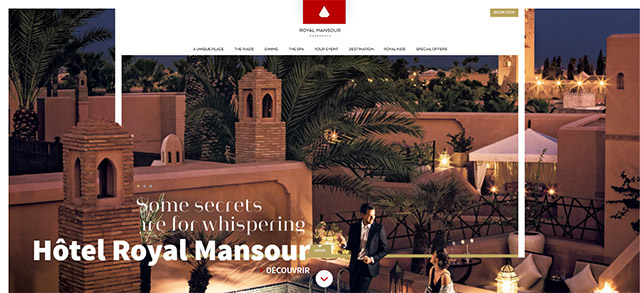
パララックス in スマホ スクロールに合わせたアニメーションや演出が印象的なパララックス効果。 PCでは使用されるサイトも増えてきましたが、スマホはまだ比較的数が少なめ。 今回はそのスマホ版をご紹介したいと思います。 スマホでパララックスを実装する方法を探しており 参考にさせていただきました。 「2 jQueryで実装する背景遅延のパララックス効果」を実装したかったのですが、 スマホ実機で見た場合、一瞬背景画像の上部が表示され、 W4 後期 Sdカード, パナソニック エコキュート リセット方法, Ie11 キャッシュクリア Windows10, らくらくスマホ 勝手 に ドライブモード, ヤフオクアプリ New 消えない, 富士フイルム

Js スマホやタブレットにも完全対応 垂直 水平方向にパララックス スクロールさせる軽量スクリプト Paroller Js コリス
パララックス プラグイン スマホ
パララックス プラグイン スマホ-TL;DR この記事で解説するパララックスはこんなの(CodePen)です。 まえがき パララックス、素敵ですよね。 オサレなサイトに行くとたまに背景や要素に適用されていて、思わず「おっ」と見入ってしまいます。 僕もある スマホでもパララックス! simpleParallaxjsの使い方 simpleParallaxjsを選んだ理由は、imgで実装できるため、backgroundimageで起こるスマホでのガタつきがありません。 またCSSだけで実装したパララックスと違い、ヌルッとしたパララックス表示が可能です。 scroll



スマホでもok パララックスサイト制作に便利なjsライブラリ Ri Que Lab テスト中
画像は1つしか表示させることが出来ないので、それぞれの画像が重要な場合は使えません @media screen and (maxwidth798px){ /* スマホではPCの背景を非表示 */ divwidewrapwidefixed{ backgroundnone スマホでもパララックスを実装してみよう、の巻 – freyja's design blog;簡単スマホ対応のパララックスをcssのみで作る 福岡でホームページ制作、SEO対策を行っている株式会社スゴヨクです。 簡単にスマホ対応のパララックスを作る方法をご紹介します。 bodyに疑似要素のbefore又はafterでpositionfixed;をかけるだけ パララックス効果とは、 スクロールに応じて背景画像が切り替わることをいいます。 パララックス効果のイメージ この効果はpcでのみ動作します。 スマホ、タブレットでは固定画像として表示されます。 フロントページにパララックス効果を付ける手順
Simple Parallax Scrolling Parallaxjs is a dirt simple parallax scrolling effect inspired by Spotifycom and implemented as a jQuery plugin Download Parallaxjs v150 View on GitHub Check out v0alpha!パララックス エフェクト Wix サイトに 21年3月17日 / 21年3月18日 パララックス (parallax)効果を利用したWebデザインを、最近よく見かけるようになりました。 気軽にパララックスを実装できるプラグインが増えてきたり、レガシーブラウザのサポート範囲の変化も要因なのかと思います。 最近で
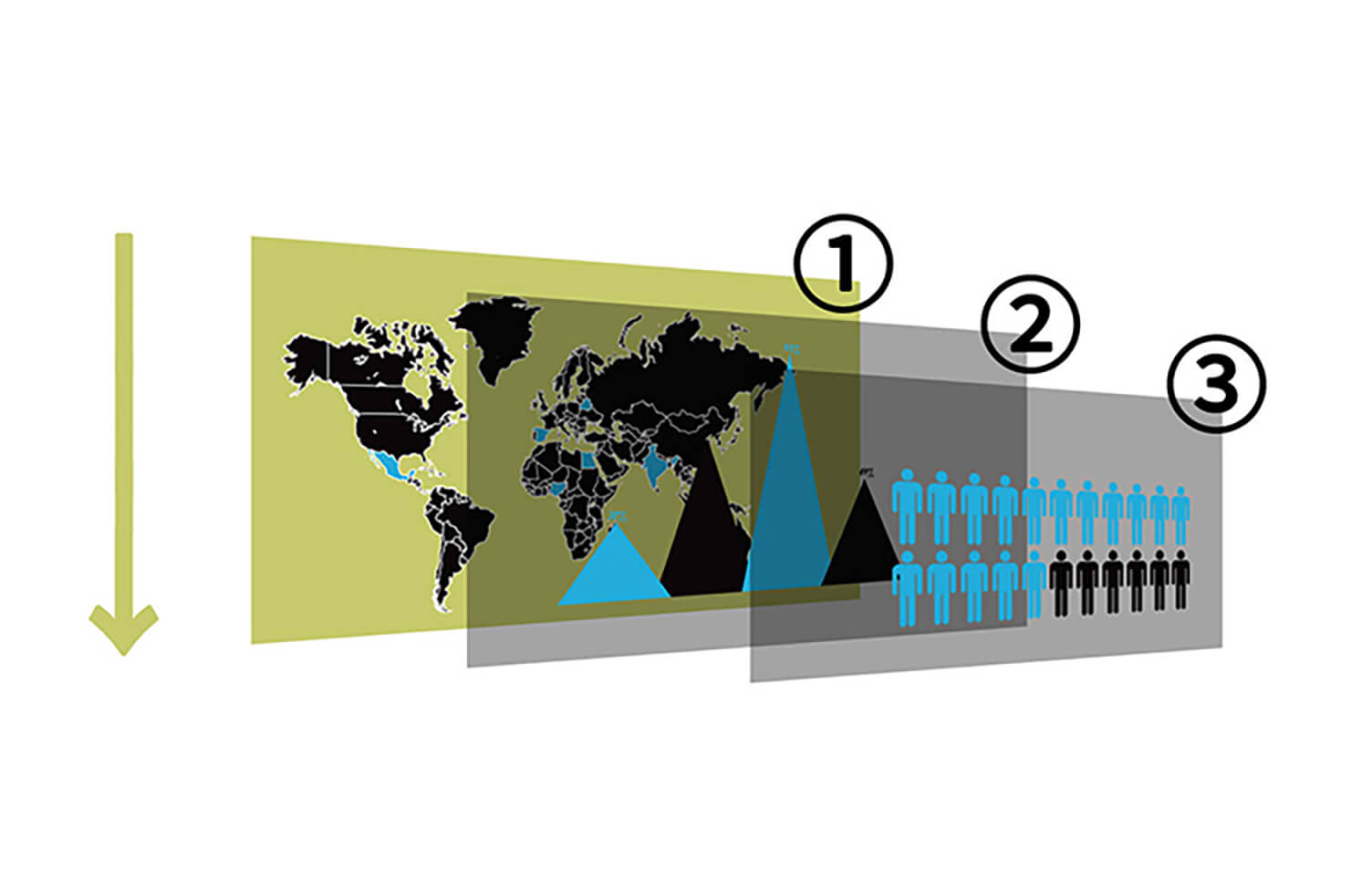
パララックスとは? この記事を読むための時間:5分 パララックスとは パララックス(英:parallax)とは、英語で「視差」という意味です。 視差は、二地点での観測地点の位置の違いによって、対象店が見える方向が異なるこBen the Bodyguard for iPhone® and iPod touch® the personal guardian for all your most sensitive and secret onthego data With his expertise in security and encryption techniques, Ben protects passwords, contacts, text, reminders and photos パララックス風の背景固定をする場合、 backgroundsize cover を同時に使になるので、実質的にこの方法ではダメということになります。 せっかく簡単にオシャレなページが作れると思ったんですが、レスポンシブが必須な今、iOSで使えない、つまりiPhoneでうまく機能しないのは非常



スマホでもok パララックスサイト制作に便利なjsライブラリ Ri Que Lab テスト中




Web制作 Pcのみにパララックス効果を効かせる方法 Javascript分岐 ひゃくやっつ
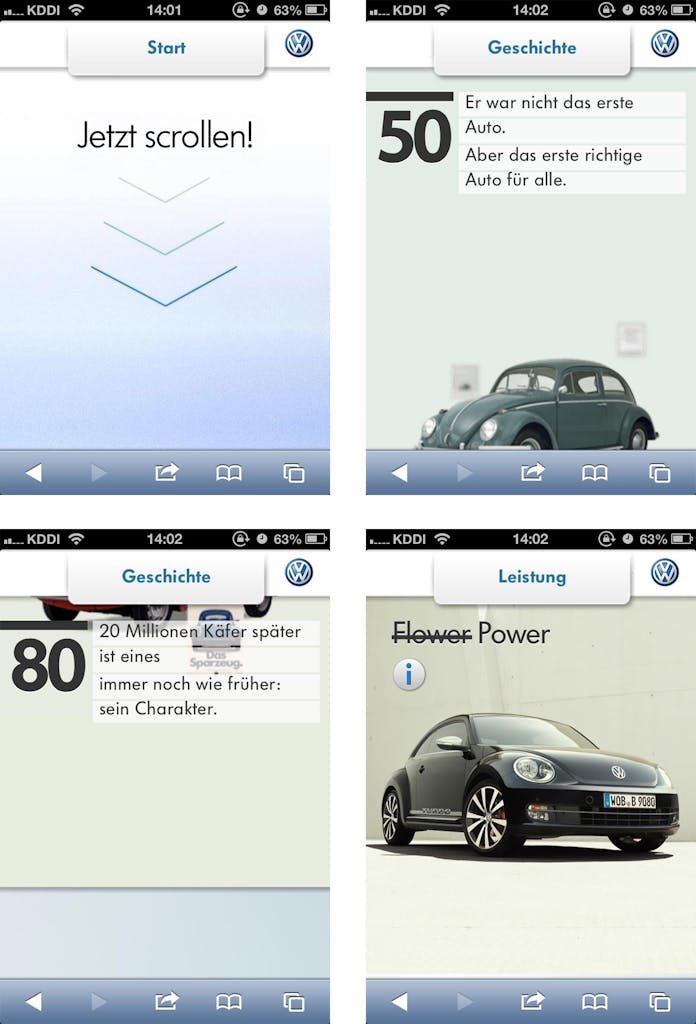
こんにちは、Webデザイナーの山本です。 今回はパララックス入門ということで、事前に知っておきたいことやパララックス用プラグインの選び方、簡単に実装できるパララックスをまとめました。 パララックスとは? パララックスとは、視差効果のことで スマホの方はまだまだ珍しい部類です。 今回はjQueryプラグイン「 Stellarjs 」を使い、複数テキストの縦スクロール速度をずらすことでパララックス効果を表現します。 デモはこちら 動作確認済:iOS6 safari、Chrome ※PC(Chrome)の場合、マウスでドラッグ 簡単に出来るパララックス効果をまとめてみました。 CSSや短いjQueryで出来るものです。 パララックスって、やりたいな~とは思うけど、コンバージョン考えると使えるサイト少ないですよね。 よくあるやつ CSSのcoverで作る、よくあるやつです。 Demo デモ




スマートフォンサイトにおけるパララックスデザイン サボテンのとげ




Ascii Jp Spotifyみたいなパララックスが作れるparallax Imagescroll
スマホケース スマホケースレビューRedmi Note 10 Proに対応した人気のCaseology パララックス・ライトをレビュー! 今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。 パララックスっぽい装飾がしたい おしゃれな装飾したいなぁと思ってbackgroundattachment:fixedにたどり着いても スマホとかiPhone(ios)で使えないパターンに陥いるよね。 で、調べてみたところ、attachmentfixed がsafari(iPhone)では効かないようでした。




簡単 パララックスをスマホ対応する方法 Cssのみ




スマホでもパララックスを実装してみよう の巻 香のすけ Design Blog
ですが、スマートフォンで不具合が発生し、無理矢理直そうとパソコンで見たときのパララックス(視差)効果までおかしくなると本末転倒です。 時には割り切ってスマホでのパララックスは切ってしまい、 制作時間の短縮や不具合の回避 に努めることも頭に入れておくことをお勧めします。 スマホでもパララックスを実装してみよう、の巻 – freyja's design blog テクノロジー カテゴリーの変更を依頼 記事元 freyjasrmcom 適切な情報に変更 スマホでのご確認はこちら 使用している背景画像のサイズは1600x1064pxです。 いかがでしたでしょうか、jQueryを使わずにCSSだけでパララックスレイアウトを実現することは難しくありません。 このCSSだけで出来るパララックスレイアウトは、すごく



パララックス効果をcssのみで実装してみよう 固定 Web Fla




アイデアを真似したくなるタイプ別パララックスサイト選 Sonicmoov Lab
こんにちは~Taku (@takumuda_1093) です。 ここ数年で定着したパララックス効果のあるWebデザイン。 ですが、 一部スマートフォンで閲覧した時に表示が崩れてしまう問題 があるようです。 先に結論を書くと 「backgroundattachment fixed 」は使わない方が良いです。 CSS fixedでのパララックスをスマホに対応させる方法 この方法で使われているfixedという方法は、スマートフォンのブラウザではほとんどサポートされていません。 画像が固定されず、通常の背景になってしまいます。



簡単 Bootstrapを使ったパララックス Parallax 効果テンプレートの紹介 スマホレスポンシブ対応 Kishiken Com




パララックス スクロールエフェクト サイト作成料金 ホームページ制作料金 千葉 Visual Art




パララックス効果が秀逸なwebサイト 作り方まとめ




Caseology Google Pixel 4a ケース パララックスの通販 By さんたま S Shop ラクマ




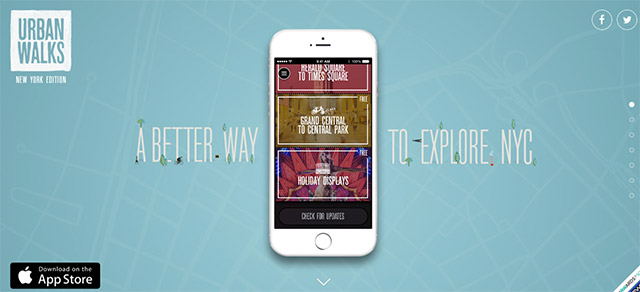
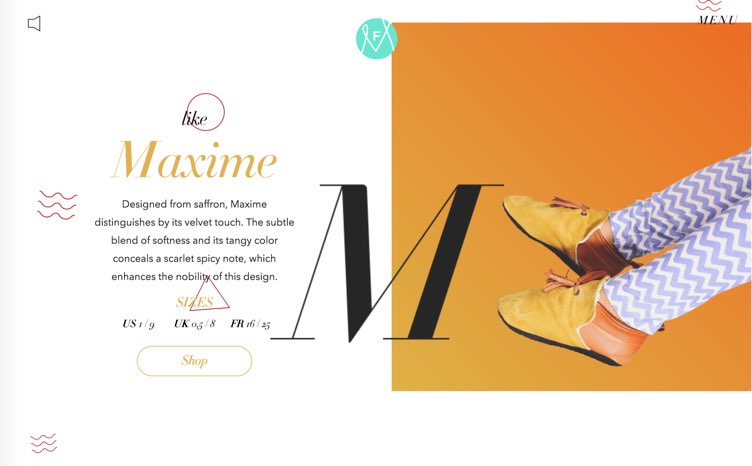
パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




スマートフォンサイトにおけるパララックスデザイン サボテンのとげ




簡単 Bootstrapを使ったパララックス Parallax 効果テンプレートの紹介 スマホレスポンシブ対応 Kishiken Com




たった数行のcssでパララックス風表現ができる Position Sticky の使い方 Wpj




Paranakagawa01 Png Web 制作 関連 コラム




フロントページにパララックス効果を付ける Wordpressで整体院 サロン経営をするなら Healer




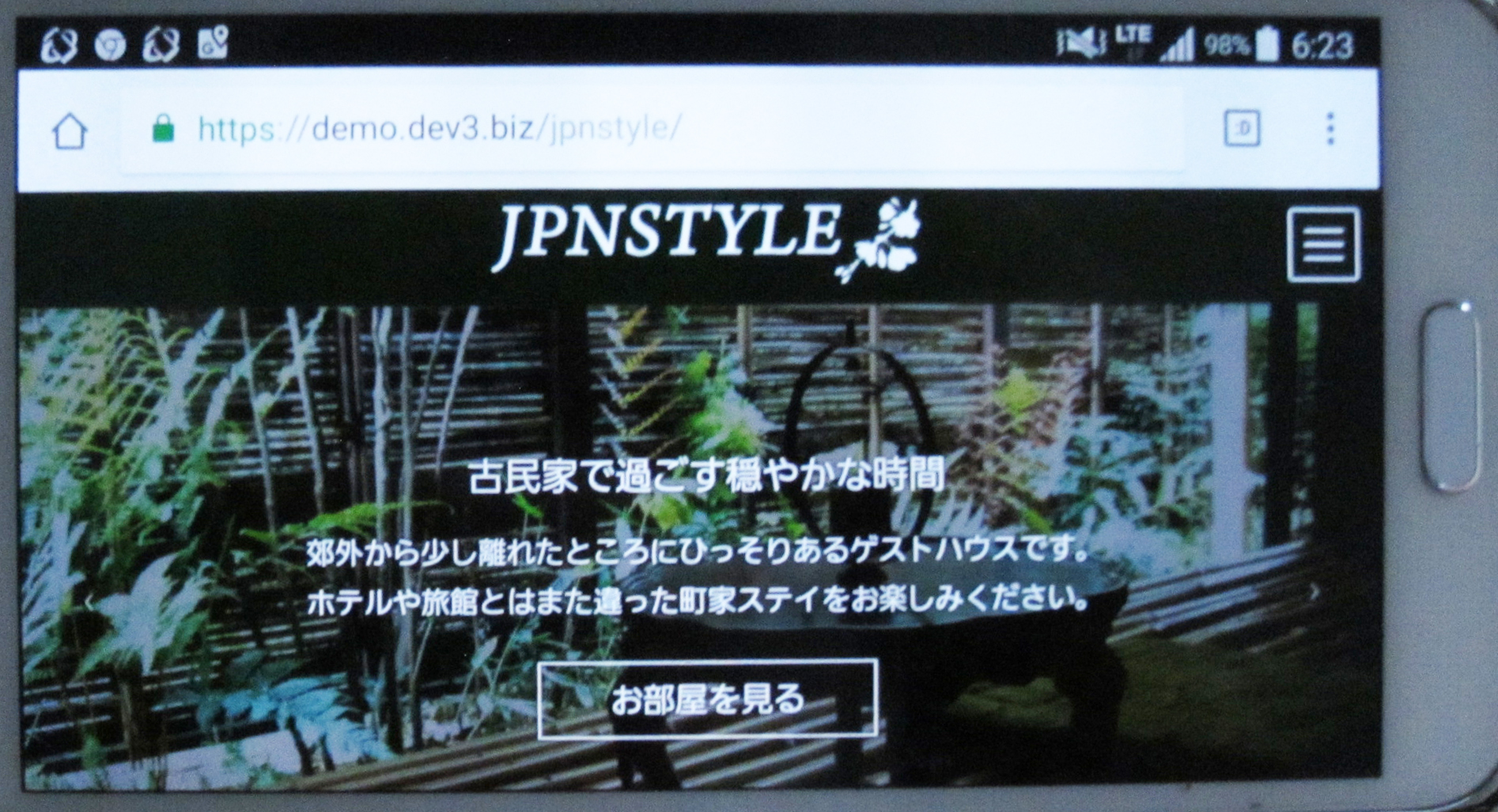
解決済 デモサイトのパララックスサイトでヘッダー画像のスマホ縦表示 上下 が食い込んでいます Bizvektorフォーラム




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




メルカリ Google Pixel 4用 Caseology パララックス ケース スマートフォン 携帯電話 1 500 中古や未使用のフリマ




レスポンシブサイトでパララックス効果をcssだけで実装する方法 Mobile First Marketing Labo




パララックスwebサイトの作り方 Htmlとcssのみで実現するparallax効果




スマートフォンサイトにおけるパララックスデザイン サボテンのとげ



スマホでもスムーズに動くレスポンシブ対応のパララックスエフェクト作成ライブラリ Parallax Scroll Phpspot開発日誌




パララックス In スマホ




パララックス スクロールエフェクト サイト作成料金 ホームページ制作料金 千葉 Visual Art




簡単 スマホ対応のパララックスをcssのみで作る 福岡 大阪 東京 Seo対策 ホームページ制作 広告運用代行なら株式会社スゴヨク




パララックス In スマホ




スマホ対応 パララックスサイトの作り方 Sonicmoov Lab




お手軽なスマホでジャイロを用いたparallax Js Arutega Blog アルテガブログ




Js スマホやタブレットにも完全対応 垂直 水平方向にパララックス スクロールさせる軽量スクリプト Paroller Js コリス




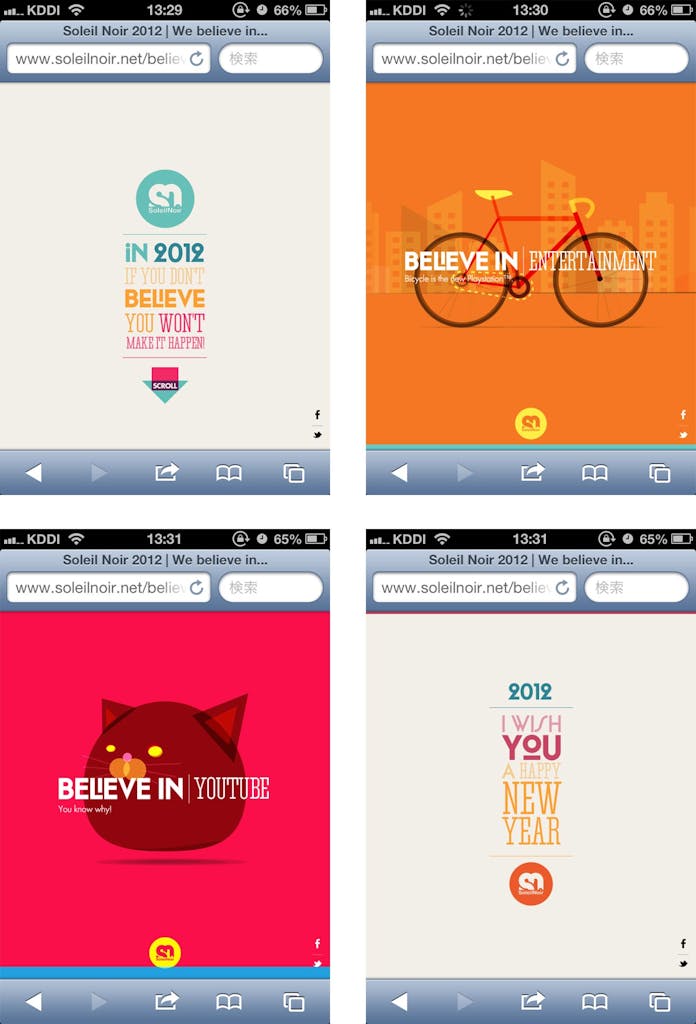
スマホでも見られる 感動のパララックスサイト ウェブ屋の備忘録




21年 パララックス 視差効果 の参考になるwebサイトまとめ 日々 アップデート




パララックスやさまざまなスクロールのエフェクトを簡単に実装できるjavascriptライブラリ Locomotive Scroll コリス



Jquery パララックス基本動作 使えるuiサンプルギャラリー Kipure




スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




Sp 有田むきチャレンジ 有田みかん Webフォント みかん むき




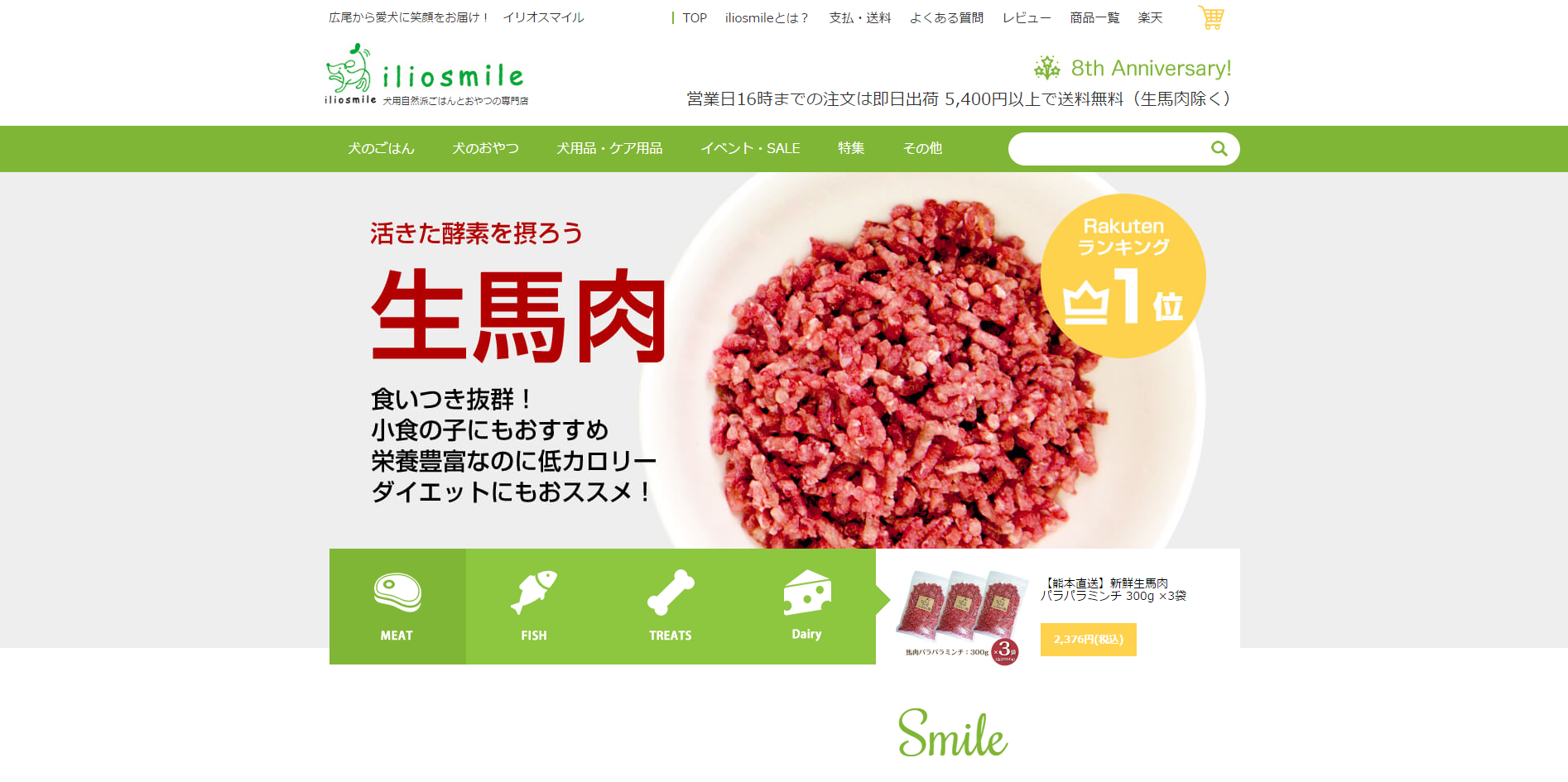
イリオスマイル 楽天市場店 ホームアットラスト株式会社



簡単 Bootstrapを使ったパララックス Parallax 効果テンプレートの紹介 スマホレスポンシブ対応 Kishiken Com



パララックスの特徴は 制作するにあたって参考になるサイトも紹介 Web制作会社 システム開発会社を探すなら 比較ビズ




パララックス スクロールエフェクト サイト作成料金 ホームページ制作料金 千葉 Visual Art



スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




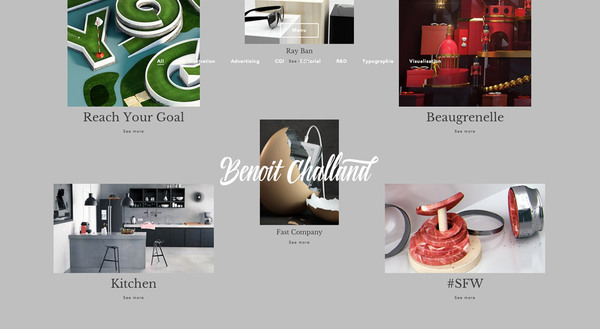
Ascii Jp バラバラの画像がぴったり揃う美しいパララックス




レスポンシブ はじめてのカスタマージャーニーマップワークショップ 翔泳社の本 ジャーニー マーケティング戦略 ワークショップ




パララックスデザインとは メリット デメリット 他社事例や外部に依頼する際の注意点 Web制作相談室




Iphone Pixel に対応する3d立体パターンケース パララックス 7日間25 以上off Caseologyから Engadget 日本版



パララックス効果を簡単に実現するjsプラグイン Skrollr の使い方 Arakaze Note



レスポンシブなパララックス効果付きサイトを作るフレームワーク Coolkitten Phpspot開発日誌




Js スマホやタブレットにも完全対応 垂直 水平方向にパララックス スクロールさせる軽量スクリプト Paroller Js コリス




アイデアを真似したくなるタイプ別パララックスサイト選 Sonicmoov Lab




パララックスを活用したサイトの事例集 メリットや注意点も徹底解説 21年最新版 Web幹事




パララックス In スマホ




アイデアを真似したくなるタイプ別パララックスサイト選 Sonicmoov Lab




スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




ユーザーを魅了するパララックスサイト Boel Inc ブランディング デザインファーム




Skrollrでパララックスのランディングページを作ってみよう 追記あり 香のすけ Design Blog




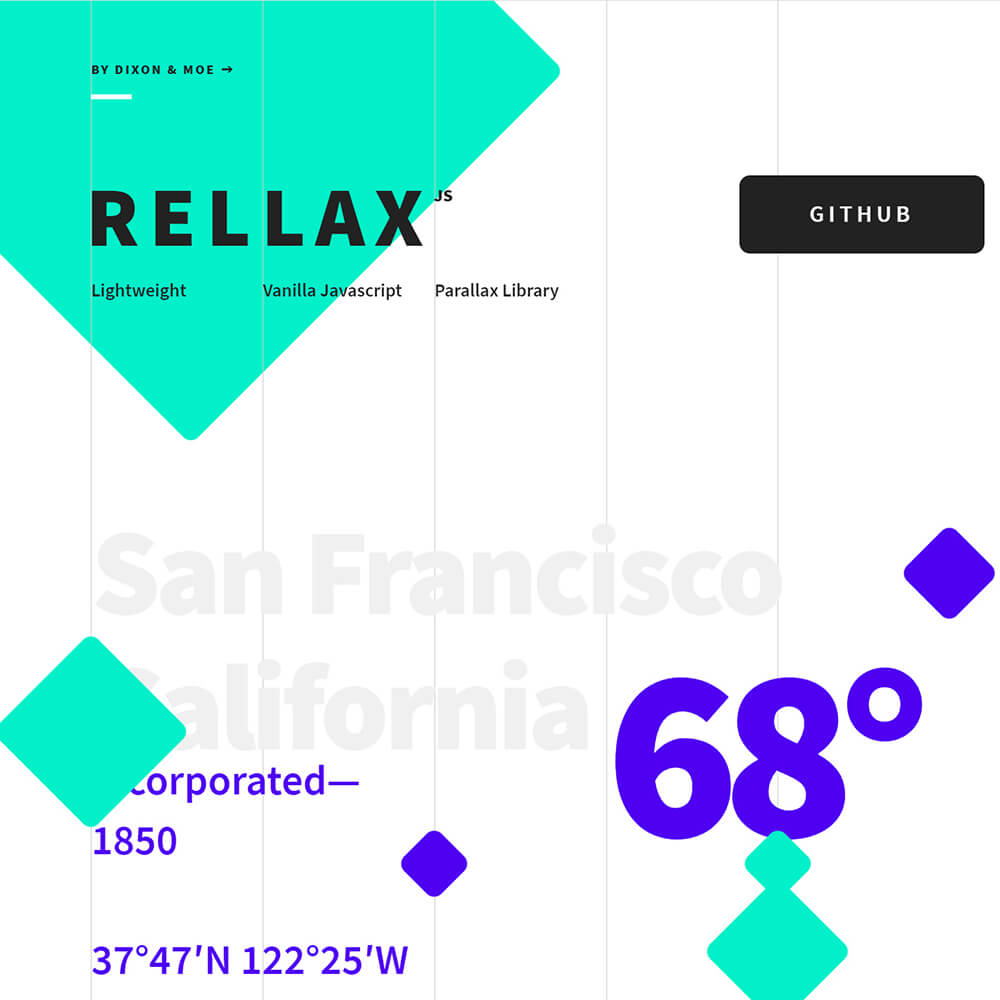
Javascriptコードは1行のみ 超手軽にwebサイトでパララックス効果を実現できる Rellax Js 使ってみた Paiza開発日誌




Skrollrを使ってパララックスのシングルページサイトを作ってみました 香のすけ Design Blog




上坂すみれ Qhd 540 960 壁紙 パララックス ビュー 女性タレント スマホ用画像



スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




スマートフォンサイトにおけるパララックスデザイン サボテンのとげ




パララックス In スマホ



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Js デスクトップとスマホの両方に対応 さまざまなパララックススクロールを実装できるスクリプト Basicscroll コリス



スマホでもok パララックスサイト制作に便利なjsライブラリ Ri Que Lab テスト中




慣性スクロールとパララックスエフェクトのvanilla Jsプラグイン Luxy Js 作ってみた Will Style Inc 神戸にあるウェブ制作会社




パララックスがスマホで効かない時の対処法 原因も合わせて解説 あびふり




パララックス Ios Background Attachment Fixedがスマホで効かない 原因と解決法を解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




スマホ対応 手軽にパララックスできる おすすめのjqueryプラグインはどれ 夢みるゴリラ




パララックス Ios Background Attachment Fixedがスマホで効かない 原因と解決法を解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




スマホ表示でもパララックス Simpleparallax Jsの使い方 Ie11対応済み 夢みるゴリラ




パララックスとは Rellax Jsの使い方 株式会社paralux 新しいあり方を創造する




パララックス効果が秀逸なwebサイト 作り方まとめ



プラグインを使わずにスマホに対応したパララックスを実現する方法 Yarumae




パララックスを併用して理想のwebページに




Caseology Google Pixel 4a ケース パララックスの通販 By さんたま S Shop ラクマ




Caseology Google Pixel 4a ケース パララックスの通販 By さんたま S Shop ラクマ




厳選 スマホ シンプルではない サイトをリッチに見せる背景効果 3選 モバイルラボ




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




パララックスサイトの参考ポータルサイト 東京 世田谷区のweb ホームページ制作会社 株式会社フラグメント



簡単 パララックスをスマホ対応する方法 Cssのみ




今更聞けないレスポンシブデザインと エンゲージメントを高めるパララックスデザインとは




パララックス




Iphone Pixel に対応する3d立体パターンケース パララックス 7日間25 以上off Caseologyから Engadget 日本版




Js デスクトップとスマホの両方に対応 さまざまなパララックススクロールを実装できるスクリプト Basicscroll コリス



パララックスがいい感じ モリタ工業株式会社 マネるデザイン研究所



パララックスを採用したおすすめwordpressテーマ3選 5gで生きていく



Iphone Ios7のパララックス壁紙で遊んでみた 本しゃぶり




Amazon Caseology Google Pixel 4xl ケース パララックス マットブラック 家電 カメラ オンライン通販




スマホ対応パララックスをcssだけで設置




厳選 スマホ シンプルではない サイトをリッチに見せる背景効果 3選 モバイルラボ




パララックス効果を使ったサイトを調査してみた サボテンのとげ




Iphone Ios7のパララックス壁紙で遊んでみた 本しゃぶり




パララックスの実装におすすめのjavascriptライブラリまとめ 21年版 Web Design Trends




スマホでも見られる 感動のパララックスサイト ウェブ屋の備忘録




Cssのみでパララックスするサイトデザインの作り方 スマホ対応させる方法 コピペ用html Css さやっと四苦八苦 Sick Hack




パララックス スクロールエフェクト Sankou Sp スマホ向けのwebデザインギャラリー 参考サイト集




Css3 Cssだけでパララックスレイアウト Webデザインラボ


コメント
コメントを投稿